L'interface générale
Détaillons à l'interface de ScreenSteps
La barre d'outils, les modes Tags/Signets

La barre d'outils, qui surplombe la fenêtre, permet de passer en mode Tags ou en mode Signets.
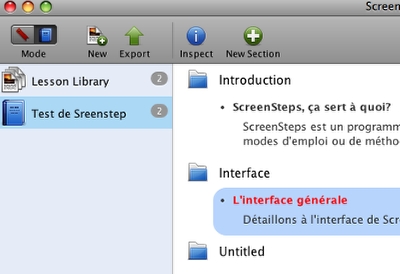
Le mode Tags

Vous voyez ici mon test en mode "Tags".
Le mode Tags vous permet de retrouver des leçons qui auraient été affublées d''un ou de plusieurs mots-clé, en cliquant simplement dans la barre à gauche sur le tag recherché.
Le mode Signets

Vous le voyez ici en mode "Signets"

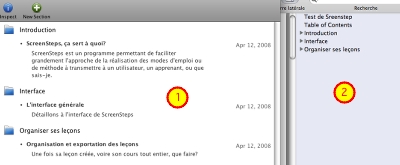
Le mode "Signets" s'apparente à une sorte de table des matières d'un fichier PDF. D'ailleurs, en export PDF, ces signets seront repris justement dans cette table des matières, comme vous le voyez ici.
1. Le document Screen Steps
2. La table des matières dans Aperçu, une fois le document exporté
Le bouton "Nouvelle leçon"
Ce bouton vous permet de créer une nouvelle leçon dans la librairie. Ces leçons, qui peuvent être groupées en "chapitres" ou "sujets" (Topics) seront donc composées d'étapes.
Et encore, toujours dans la barre d'outils
De gauche à droite,
• le bouton "Inspecteur", qui n'amène pas grand-chose si ce n'est le choix du modèle d'export pour le HTML ou le PDF
• le bouton "Nouvelle étape"
• le bouton "Capture d'écran", que je détaille plus bas
• l'enregistreur de Clipboard (de presse-papiers) que je détaille plus bas aussi
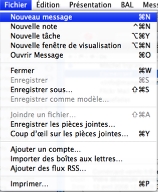
L'outil "Capture"

Un clic sur l'outil "Capture" (Voir plus haut) affiche un curseur, qui vous permet de capturer une portion d'écran.
Le fait qu'il est possible de mettre un délai entre le clic sur le bouton et la capture rend possible la prise d'un menu déroulé.

Et je le prouve!
Ce qui est intéressant, c'est qu'une fois la capture terminée, son résultat vient se placer directement au bon endroit dans l'étape suivante.
Au fait, vous voyez ici trois étapes fusionnées en une seule. Pour ce faire, il suffit de ne pas mettre de titre dans la deuxième (qui commence par "et je le prouve" ni dans la troisième (qui commence par "Il est aussi possible".

Il est aussi possible de sélectionner l'outil "Capture" directement dans l'étape préalablement créée, à l'aide du petit appareil de photo. situé à gauche de cette dernière.
L'outil Clipboard

L'outil "Clipboard" est bien intéressant également puisqu'une fois activé (ce qui est le cas ici), il va, avec toute image placée dans le presse-papiers dans une application tierce, créer une nouvelle étape, et la placer là où elle doit aller, dans le bon champ. C'est ma fois souvent fort pratique.
L'édition d'images

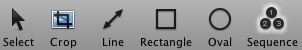
Lorsqu'on clique sur une image, la barre d'outils suivante apparaît.
De gauche à droite, nous trouvons l'outil de sélection, de rognage, l'outil flèche, de création de rectangle, d'ovale et de séquence.

L'outil de Séquence est intéressant. Dans la figure ci-contre, j'ai tracé quatre flèches bleues. J'ai ensuite simplement choisi l'outil Séquence, et chaque clic a créé une annotation chiffrée incrémentée automatiquement de 1.
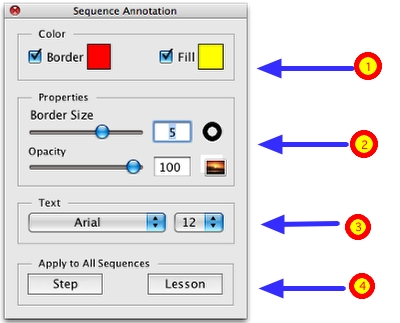
D'ailleurs, j'en profite pour vous montrer la palette permettant de régler ces annotations (chacune outil a sa palette).
1. Les couleurs de l'annotation
2. L'épaisseur et l'opacité de l'annotation
3. Police et corps de l'annotation
4. Sur quoi porte le réglage: l'étape ou toute la leçon?
Notez qu'en mode "Texte", donc pendant que vous écrivez, ce sont les outils suivants qui apparaissent dans la barre.
Je ne vais pas vous faire l'affront de les lister. Juste vous rendre attentif au fait qu'un outil "URL" est disponible.